
Node-red自定义模块开发
文件介绍
package.json:一个标准的用于描述Nodejs模块的文件(用于打包成npm模块)
lower-case.js:用于定义模块功能(模块的功能文件,模块执行的功能代码在这个文件中)
lower-case.html:用于定义模块的属性、编辑对话窗口和帮助内容(node-red中可视化配置部分)
简单示例
package.json:
{
"name": "node-red-contrib-example-lower-case",
"version": "0.0.1",
"description": "xb",
"dependencies": {},
"keywords": ["node-red"],
"node-red": {
"nodes": {
"sample": "lower-case.js"
}
}
}该文件中定义了名称、版本号等内容,但这个文件实际用处不大,你还真不一定需要打包npm模块
lower-case.js:
module.exports = function (RED) {
function lowerCaseNode(config) {
RED.nodes.create(this, config);
var node = this;
node.on("input", function (msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",lowerCaseNode);
}该文件中就是模块执行的代码,可以修改代码来让模块实现相应的功能
lower-case.html:
<!-- 向编辑器注册的主节点定义 -->
<script type="text/javascript">
RED.nodes.registerType('lower-case', {
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value: ""}
},
inputs: 1,
outputs: 1,
icon: 'file.png',
label: function () {
return this.name || 'lower-case';
}
});
</script>
<!-- 编辑对话框 -->
<script type="text/html" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> 名称</label>
<input type="text" id="node-input-name" placeholder="名称"/>
</div>
</script>
<!-- 帮助文本 -->
<script type="text/html" data-help-name="lower-case">
<p>当前节点主要功能是实现将message的payloads转换为小写字符,并传入一下节点。</p>
</script>该文件定义的内容,就是我们在node-red中看到的配置界面,可以修改这个文件来实现可视化配置界面的修改
安装模块
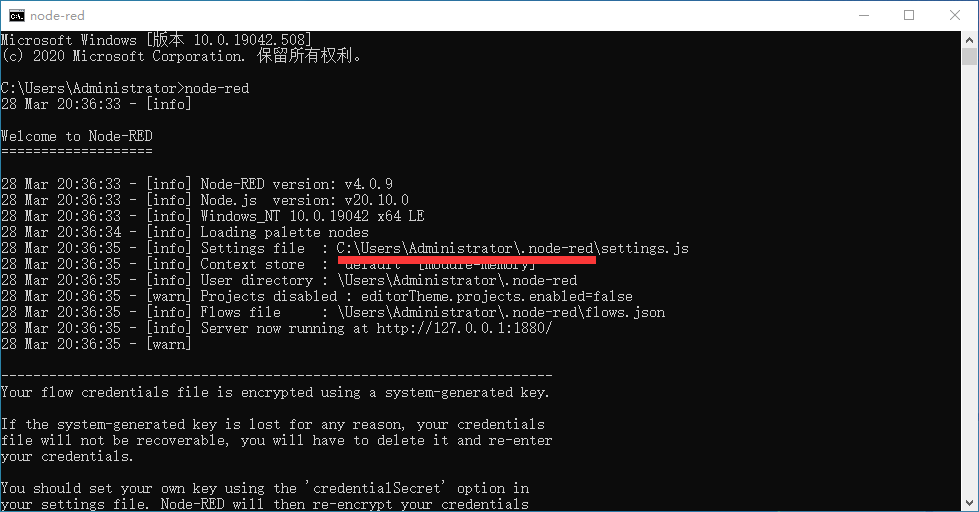
首先找到自己的node-red的安装目录,如果不确定目录,可以查看启动时node-red输出的目录(找到目录就行,不要把文件名当路径一起复制了)

如图,我的node-red安装路径是C:\Users\Administrator\.node-red
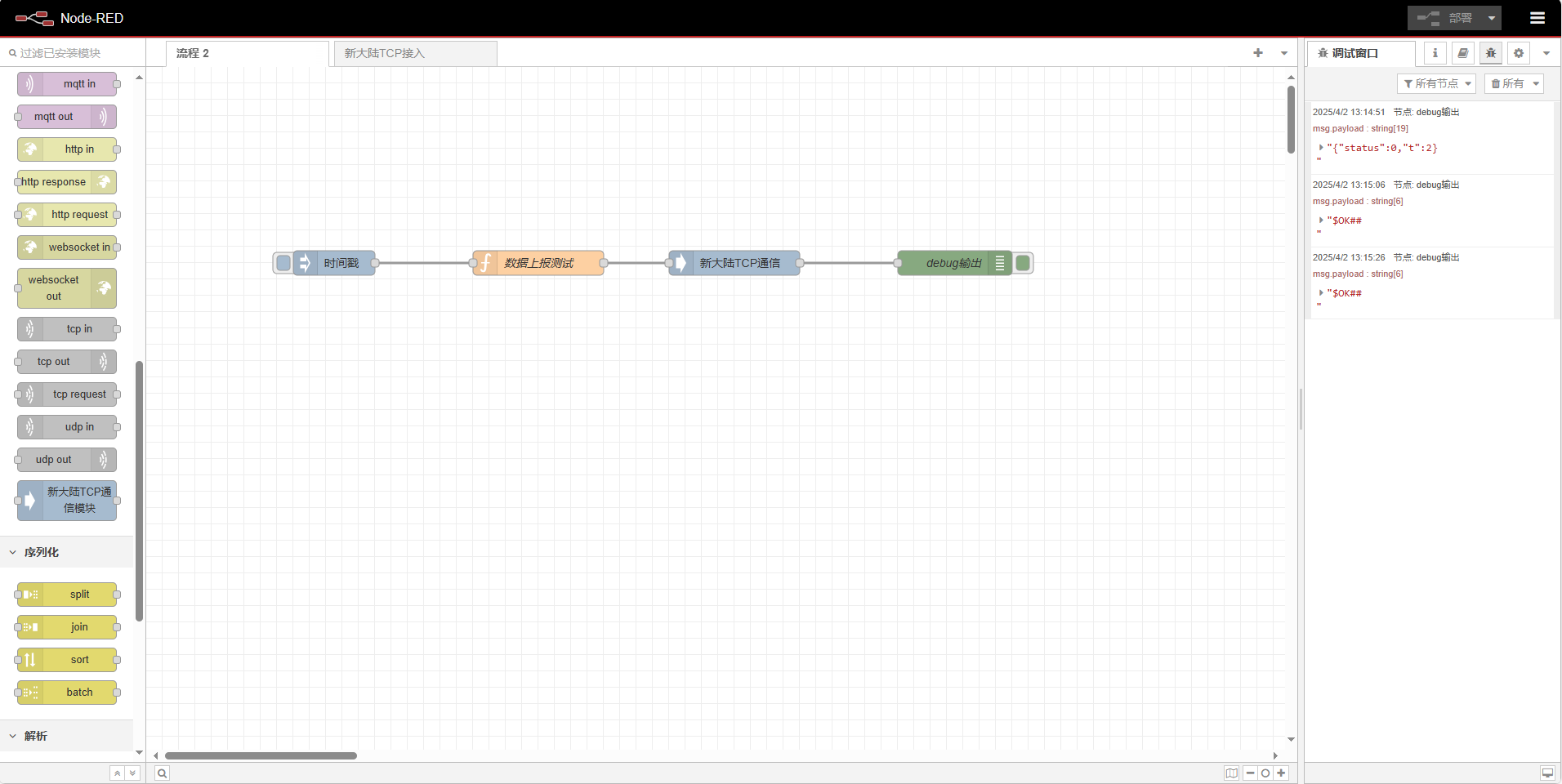
新建一个文件夹并自己随意命名,把刚才的三个文件放入创建的文件夹中,打开自己的node-red目录后找到node_modules文件夹,把刚才创建的文件夹放入node_modules 文件夹中,重启node-red,即可在侧边栏中找到我们创建的模块。

个人开发实践
得到的任务就是开发一个针对接入新大陆物联网云平台的TCP模块,来保证自己在需要的时候,可以快速的让物联网设备快速的与平台建立通信。
由于官方只提供了C语言的SDK,看来还得自己来,经过查阅新大陆云平台官网的TCP协议文档,得知大概的请求参数后就可以开始开发了。
然而那么繁琐的内容真的要全部自己从头开始写...吗?
我让deepseek的V3模型给出了一个对接示例,再根据官方的文档,对示例代码进行了调整和修改,最终完成了开发。

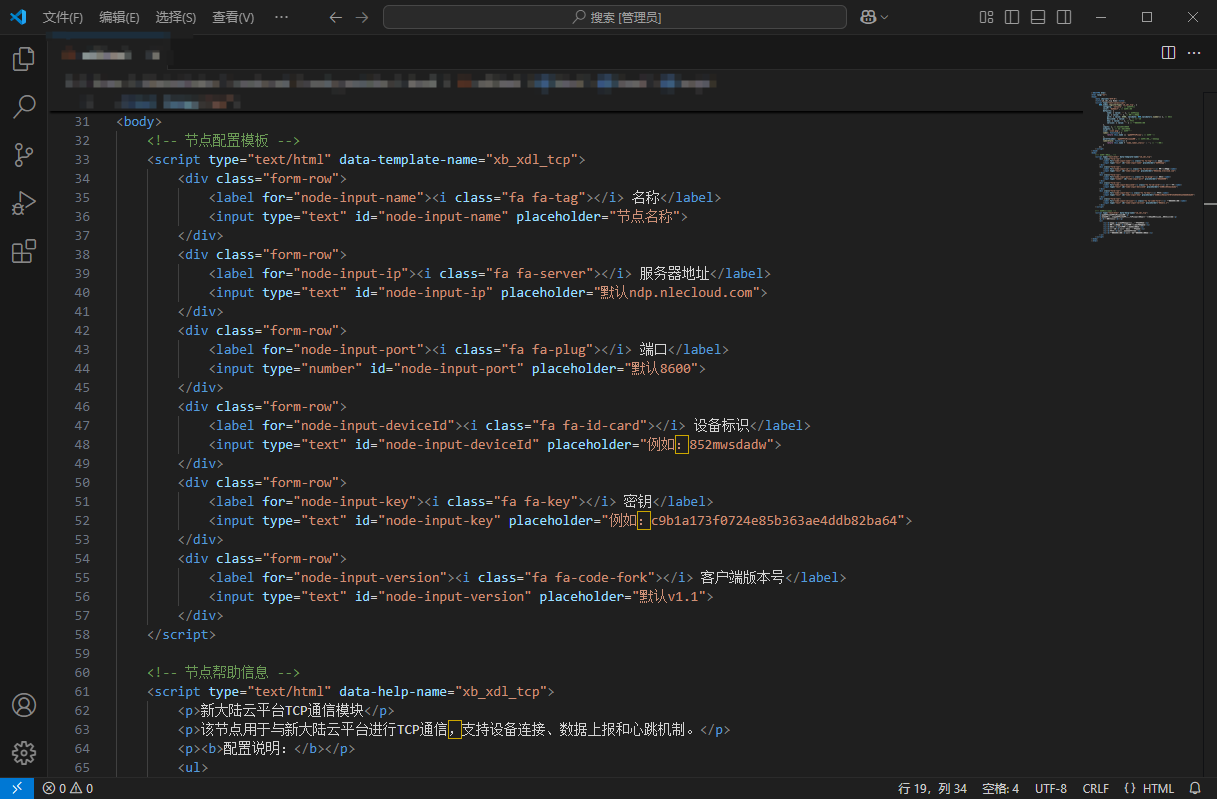
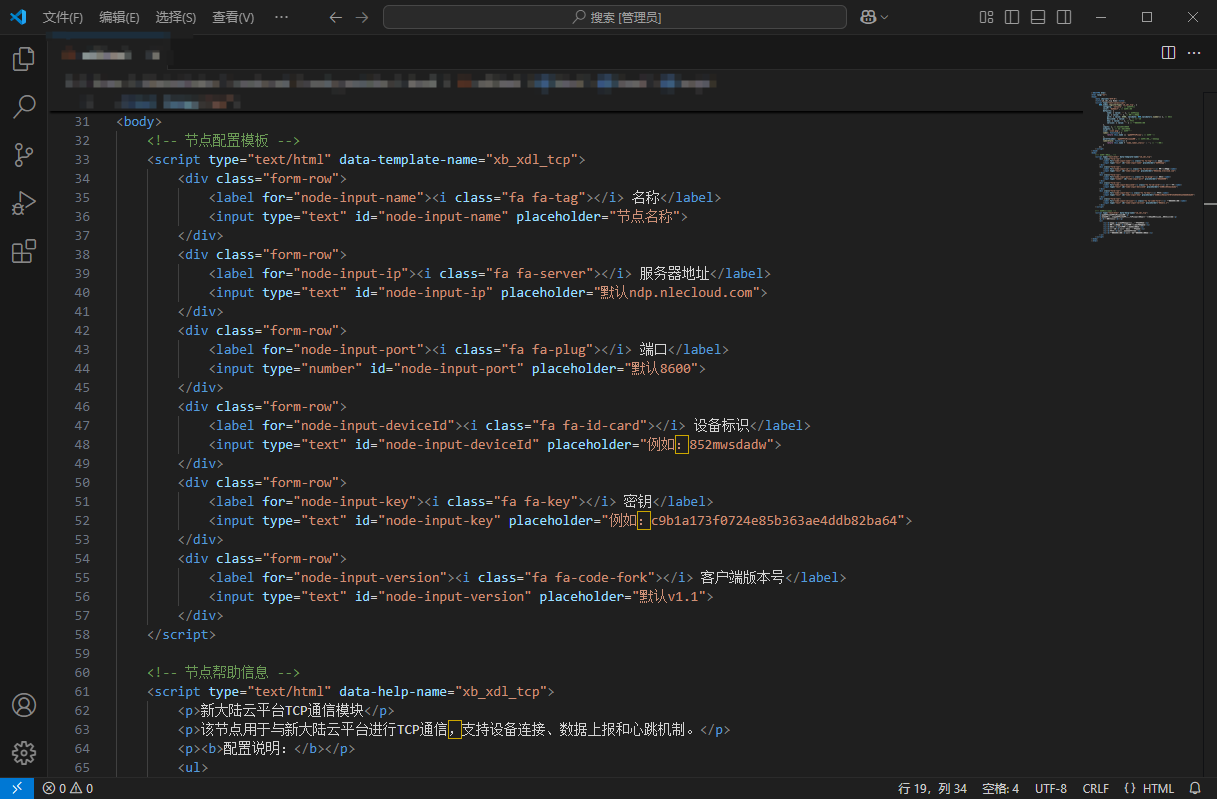
如图为模块中的html代码片段,那么...js的代码呢?很遗憾,在没有我的指导教师同意之前,我不会把代码片段公开或把模块开源,目前该模块为我们一个小团体使用,并没有在任何地方发布。
如何评价用AI来写代码
我个人的看法是:
AI只是一个方便我们人的工具,AI让繁琐的事情简单化,提升了效率的同时,还能从AI的示例代码中得到提升。所谓多少名程序员就会有多少种代码,每个人写代码的习惯是不一样的。代码不是圣经,不应该被死板化,许多地方AI的功能实现方案可能比我们自身的都更好。
讲的直白点,如果你代码遇到了问题,难道不会在网上找资料吗?大的项目,你能保证自己的代码从头到尾都是你自己写的吗?能保证没有引用任何的第三方库吗?很显然,查资料和使用第三方库能提高开发效率,AI现在也可以,AI只是把开发门槛降低了。
如果AI给的代码是毛坯房,你的修改就是精装修
而且目前最真实的情况是,现在的AI对应要求高一点的项目,完全没接触过编程的人在使用的时候仍然会面临许多问题。
例如:
表述不够准确专业时,生成效果不好
有时不懂得如何让AI继续完善代码
AI给的代码能用但未必合理,纯小白无法自行修改示例代码
简短语句生成的代码,不一定能保证安全问题(是否过滤非法参数、是否有错误处理)
AI让10行代码的工作变成1行,能把1万行代码的项目变成1000行——而你要做的,是搞定那关键的1000行。

